Blog 托管到 Cloudflare Pages
Blog 此前一直是跑在自己的东京服务器上,这个服务器上跑着我的 blog 以及一些自用的服务,因为更新并不频繁,所以直接起了本地的 hexo server,然后 nginx 反向代理一下,当然还反代了其他的几个服务。
但是最近考虑把服务器给退掉,所以 blog 的托管就成了一个问题。简单做了下调研,国内的云厂商基本都有,但是麻烦的是域名和备案。做了一些调研,最终考虑托管到 Cloudflare Pages 上,有以下几个优势:
- 非常简单,基本就是点一点就能全部搞定。把 blog 从我自己机器切换到 Cloudflare 上过程可能都不到 10 分钟,就完全可以访问. (如果是用 GitHub actions 生成静态页面的话,配置 workflow 需要多花半个小时左右)
- 对技术人来说很友好。Cloudflare Pages 直接读取 Github 上 blog 的私有仓库,我本地有修改的话,直接 push 到 Github 即可, Cloudflare Pages 会自动拉取
- 静态资源访问免费,Functions 和 Works 每天有 10w 次的免费访问
- 我的域名解析也在 Cloudflare 上面,支持直接 cname 到生成的二级域名上,自动处理 htttps 证书的问题,也很省心
- 可以很方便地结合 Cloudflare 提供的其他能力,比如认证、Functions 等等..
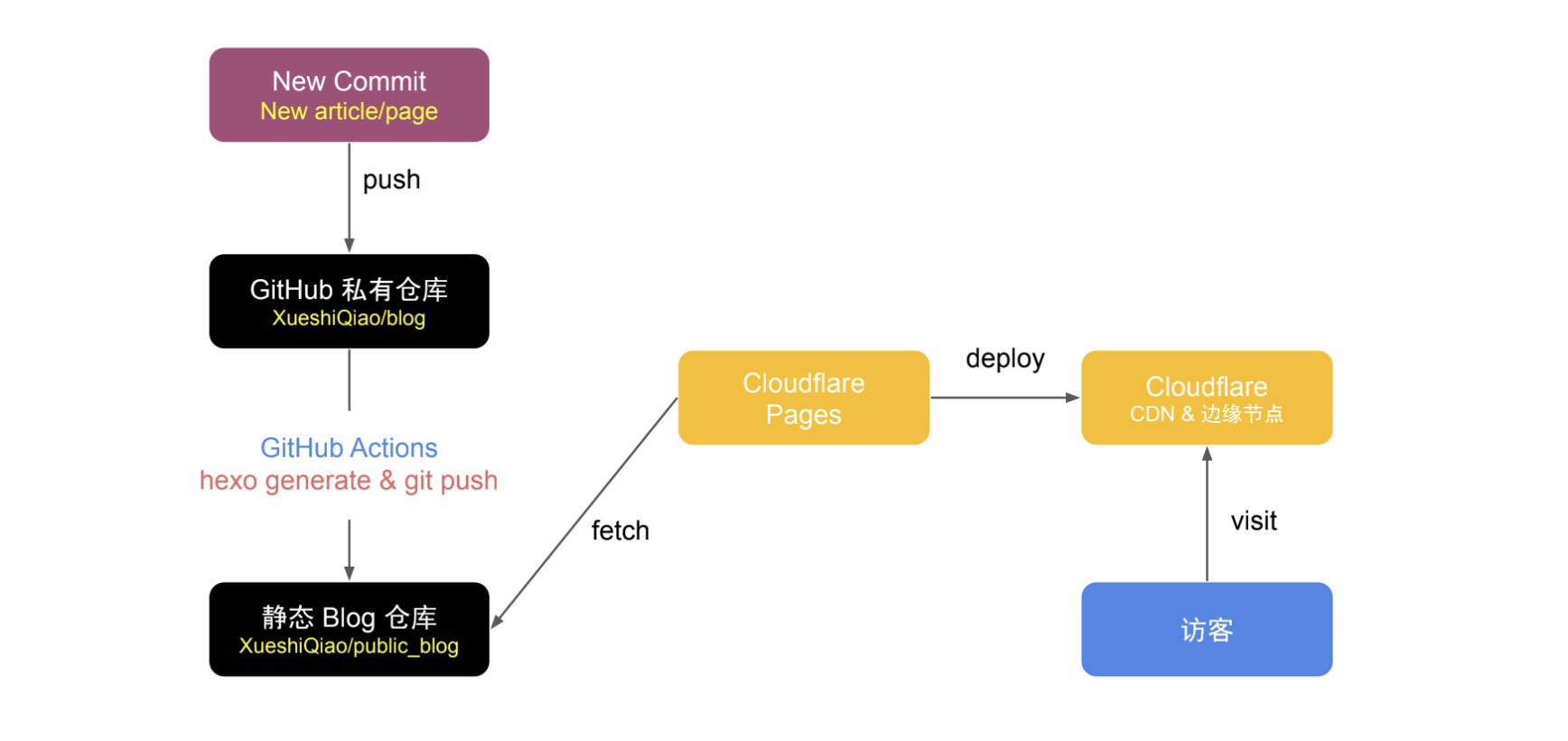
整体的结构图如下:

整个流程是这样的:
- 添加新的文档或者页面,并 push 到 GitHub 上我的 blog 仓库
- commit 触发 GitHub Action,Action 会搭建 hexo 的环境,并执行 hexo generate 生成静态网站
- Action 会把静态网站的修改生成新的 commit,并 push 到 public_blog 仓库,也就是静态网站的仓库
- Cloudflare 会去 public_blog 仓库拉取最新的提交,并部署到 CDN 和边缘节点上。
Have fun!